本文共 9263 字,大约阅读时间需要 30 分钟。
前言:
移动通信最初是解决人与人之间的语音通信,后来发展成了人与人之间的文本通信, 到了4G LTE,已经很好的解决了人与人之间的视频通信。
到了5G,人与人之间的高速率的数据通信在LTE的基础之上得到了进一步优化和加强,称之为eMBB,eMBB并没有对网络架构进行重大的重构,主要是对LTE空口技术的优化。
5G另一个更重要的目标是提供人与海量的物以及海量的物与物之间的通信,体现在URLLC和mMTC这两大应用场景上。
URLLC应用场景下的各种技术在前一章已经阐述过。本章重点拆解mMTC应用场景下的各种技术。
mMTC对5G最大的影响,重点不在空口,重点在于能够支持大量不同业务需要的5G的整体的网络整体架构,包括云技术、软件定义网SON、网络虚拟化、切片技术等,把原先管道式传输的移动通信传输网,变成了一个与业务密切相关的、可以动态创建与动态重构的无线基础设施!
这句话中两个关键词:一个是"与业务密切相关", 另一个是“动态创建与动态重构”。
文本的拆解到的技术,基本上都是为了体现上述的两个关键词。
第1章 5G NR海量机器类通信mMTC概述
1.1 mMTC概述

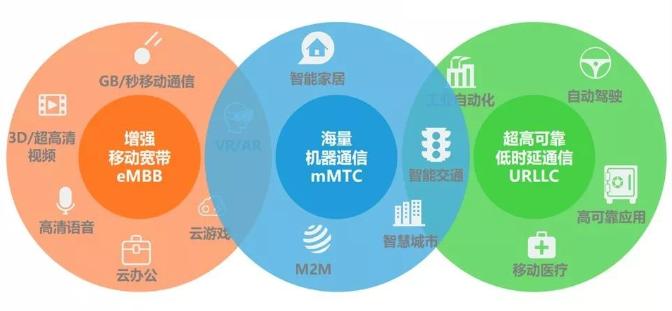
定义了5G应用场景的三大方向——eMBB(增强)、mMTC(大规模物联网,更多的称为海量机器类通信 )、URLLC(超高可靠低时延通信)。
eMBB场景是指在现有移动宽带业务场景的基础上,对于用户体验等性能的进一步提升,主要还是追求人与人之间极致的通信体验。
mMTC和URLLC则是物联网的应用场景,但各自侧重点不同:
URLLC主要体现低延时、高可靠性传输的物联网应用场合。 =》宽带物联网
mMTC主要体现终端数量多、种类多样化的物联网应用场合。=》窄带物联网
1.2 海量机器类通信mMTC的本质
mMTC本质是窄带物联网,窄带物联网的本质是:
- 海量终端:数据采集
- 无线接入网:数据传输
- 物联网云平台:提供物联网服务,这是物联网的核心。
- 物联网应用:特定行业的应用
mMTC提供的是窄带的无线接入,是对数据的传输!!!
1.3 mMTC的应用场景
5G 大规模机器类通信 (mMTC) 重点解决:5G之前的传统移动通信无法很好支持物联网及垂直行业应用的问题。
面向智慧城市、环境监测、智能家居、森林防火等以传感和数据采集为目标的应用场景。
(1)应用场景的目标:
- 传感器+数据采集
- 非实时控制
(2)场景案例

- 面向智慧城市
- 环境监测
- 智能家居
- 森林防火
1.4 终端的特点
- 终端的数量多,即大连接
- 终端的种类多
- 低功耗
- 低成本
- 小数据包
- 传感和数据采集为目标
1.5 网络的特点
- 网络不再是管道,而是与业务密切相关 =》网络功能虚拟化,切片
- 网络不再是固化,而是能够动态创建与动态重构 =》云平台
第2章 传统的物联网的架构
2.1 传统的物联网的架构

物联网有两种分层方法:
第一种:感知层、网络层、应用层
第二种:感知层、网络层、平台层、应用层
2.2 不同无线网络的比较
网络层也可以叫做传输层。
物联网的传输层主要负责传递和处理感知层获取的信息。
分为:有线传输和无线传输两大类, 其中无线传输是物联网的主要应用。
无线传输技术按传输距离可划分为两类:
(1)低功耗、短距离、局域网通信技术(几米-几百米):LP-LAN(low-power Local-Area Network)
包括Zigbee、 WiFi、 蓝牙等为代表的短距离传输技术。
(2)低功耗、长距离、广域网通信技术(几千米到几十千米):LP-WAN(low-power Wide-Area Network)
LPWAN又可分为两类:
- 一类是工作于未授权免费频谱:如LoRa、 Sigfox等技术;
- 一类是工作于授权收费频谱下: 3GPP支持的2/3/4/5G蜂窝通信技术, 比如eMTC(enhanced machinetype of communication , 增强机器类通信) 、 NB-IoT(Narrow Band Internet of Things , 窄带物联网)
下面是这两类无线传输技术的对比。

详见《物联网LoRa系列-1:物联网系统分层架构》
本文要拆解的是:5G NR蜂窝通信如何支持海量机器类通信mMTC的!
第3章 历代移动通信技术对物联网的支持回顾---2G GRPS
参考《图解通信原理与案例分析-17:2G GPRS通用分组无线业务详解》
3.1 GSM GPRS概述
GPRS是通用分组无线业务( General Packet Radio service)的英文简称,是2G迈向3G的过渡产业,是GSM系统上发展出来的一种新的承载业务,目的是为GSM用户提供分组形式的数据业务。
它特别适用于间断的、突发性的、频繁的、少量的数据传输,也适用于偶尔的大数据量传输, 这正是物联网应用的显著特点。
GPRS理论带宽可达171.2kb/s,实际应用带宽大约在40~100kb/s。在此信道上提供TCP/IP连接,可以用于 Internet连接、数据传输等应用。这正是移动通信网提供物联网业务的萌芽。
GSM-GPRS通过在原GSM网络基础上增加一系列的功能实体来完成分组数据功能,新增功能实体组成GSM-GPRS网络,作为独立的网络实体对CSM数据进行旁路,完成GPRS业务,原GSM网络则完成话音功能,尽量减少了对CSM网络的改动。
GSM对物联网的支持,也是通过GRPS来完成的。
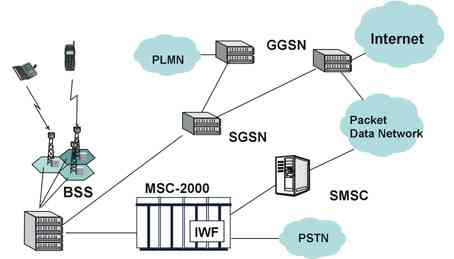
3.2 GPRS网络架构

GPRS在核心网中新增了一些功能实体:
- SGSN(Serving GPRS Support Node)服务GPRS支持节点。
SGSN作为移动通信网络GPRS/WCDMA(TD-SCDMA)核心网分组域设备重要组成部分,主要完成分组数据包的路由转发、移动性管理、会话管理、逻辑链路管理、鉴权和加密、话单产生和输出等功能。
SGSN与GGSN 配合,共同完成移动通信网络分组业务(PS,Packet Service)功能。
- GGSN (Gateway GPRS Support Node) 网关.
GGSN(Gateway GSN,网关GSN)主要是起网关作用,它可以和多种不同的数据网络连接,如ISDN、PSPDN和以太网LAN等连接到Internet。GGSN 完成协议的转换。
3.3 GPRS网络协议栈

通过上述协议栈可以看出,有如下几个关键的协议:
- GTP:是一组基于IP的高层协议,位于TCP/IP或UDP/IP等协议上,主要用于在GSM和UMTS和LTE网络中支持通用分组无线服务(GPRS)的通讯协议。
GTP可以分解成三种独立的协议,GTP-C、GTP-U及GTP'。
GTP-C用于在GPRS内传输GGSN(GPRS支持结点)和SGSN(服务GPRS支持结点)之间的信令,它允许SGSN代表用户激活一个会话(PDP[分组数据协议]上下文激活),禁用激活的会话,调整服务质量参数,或更新刚从其它SGSN切换过来用户的会话。
GTP-U用于在GPRS核心网内,无线接入网与核心网之间传送用户数据,用户可以以IPv4, IPv6或PPP中的任何格式传输。
GTP'(GTP prime)与GTP-C,GTP-U使用相同的信息结构,但它有独立的功能。可以用它来传输从GSM或UMTS的CDF(计费数据功能)到CGF(计费网关功能)的数据,在大部分情况下这表示传输很多独立的网元(如GGSN)的数据到中央电脑中,后者可以更方便的将计费数据传输到运营商的计费中心。
- BSSGP:就是BSSGPRSProtocolBSS--GPRS协议。
它的主要功能是提供与无线相关的数据、QoS和选路信息,以满足在BSS和SGSN之间传输用户数据时的需要。
3.4 GPRS空口物理信道
(1)GPRS信道
GPRS通过预留物理信道的方式提供GPRS业务,提供物联网服务。
GPRS空中接口的信道构成如下:
PPCH (Packet Paging Channe1,分组寻呼信道),用来寻呼GPRS被叫用户。
PRACH(Packet Randem Access Channel,分组随机接入信道)。GPRS用户通过PRACH向基站发出信道请求。
PAGCH(Packet Access Grant Channel,分组接入应答信道)。PAGCH是一种应答信道,对PRACH作出应答。
PACCH(Packet Asscrchted Control Channel,分组随路控制信道)。这种信道用来传送实现GPRS数据业务的信令。
PDTCH(Packet Data Traffic Channe1,分组数据业务信道)。这种信道用来传送空中接口的GPRS分组数据。
这些物理信道用于GPRS终端与支持GPRS 2G GRSM基站之间传递GPRS分组数据,而不是话音数据。
(2)时隙的划分
GPRS网络为每个终端设备至多分配8个时隙(timeslot)用来传输数据。
这8个时隙分别用于上行和下行数据传输,分配到的时隙越多,传输速率就越快,每个GPRS模块的时隙分配是固定的,不同模块的时隙分配不尽相同。
根据GPRS的时隙分配情况,把模块/设备划分为不同Class(即类型)。
Class2 上行2时隙,下行1时隙
Class4 上行3时隙,下行1时隙
Class6 上行3时隙,下行2时隙
Class8 上行4时隙,下行1时隙
Class10 上行4时隙,下行2时隙
(3)距离与信道编码
GPRS技术的一大特点是,传输速率受终端和基站之间的距离影响。
当终端与基站距离较近的时候,会自动采用CS-4编码,此时总传输带宽最大,但是不具备自纠错能力;
当终端与基站距离较远的时候,会采用CS-3/2/1编码,带宽依次下降,但纠错能力逐渐提高。
3.5 GRPS数据卡
(1)概述

移动物联网终端是GPRS模块应用的重要领域,因其可以直接联网,无须再专为其提供网关。
目前绝大部分的定位手表、车载终端,以及工农业设备都采用GPRS模块。
GPRS作为物联网接入技术,更适合数据量不大的移动终端选用,且资费也比3G、4G网络便宜,功耗也相对更低。
GPRS是移动设备实现网络接入的重要技术手段,在物联网终端中有大量应用。
调查显示,截至目前,移动物联网设备中仍有80%使用的是GPRS通讯模块。
2016年开始,新兴移动物联网技术:LTE-M、NB-IoT、LoRa等声势不断壮大,未来移动物联网技术会更加多样化。
(2)终端的类型
A类:能够同时进行GSM语音通信和GPRS数据传输
B类:能够以GSM或GPRS方式进行语音通信或数据传输,但两者不可同时进行,数据传输会被语音呼叫打断。
C类:只能进行GPRS数据传输
第3章 历代移动通信技术对物联网的支持回顾---3G UMTS
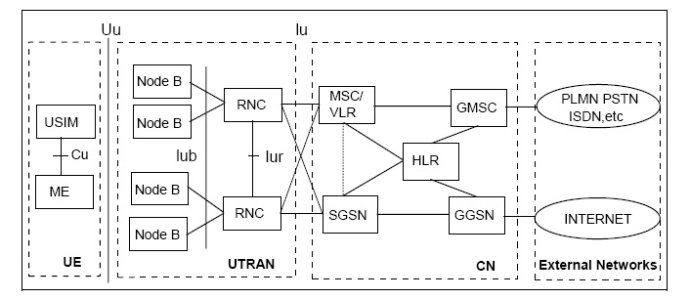
3.1 3G网络架构
3G与2G类似,对物联网的支持,是通过数据业务来实现的,网络架构与GSM GRPS也是一致。
核心网:核心网分为数字域和电路交换域,数字域与GRPS完全兼容和一致,由SGSN和GGSN完成。
无线接入网:在物联网的支持上,3G与2G的差别主要在无线接入网上。从网元上看,3G用RNC替换了2G BSC, 3G用NodeB替换了2G BTS,
3.2 关于支持物联网的空口技术
与GSM类似,采用固定的物理信道传输传输数据,但并不区分是是否为物联网业务,还是普通的数据业务。
第4章 4G LTE对物联网的支持Cat-M, NB-IoT
4.1 网络架构的演进

到了4G, 网络架构发生了重大的改变
- 核心网取消了CS(电路域),全IP的EPC(Evolved Packet Core,移动核心网演进)支持各类技术统一接入,实现固网和移动融合(FMC),灵活支持VoIP及基于IMS多媒体业务,实现了网络全IP化;语音、文本、视频全部通过IP域实现。自然,物联网的功能也是有IP域来完成。
- 接入网取消了RNC,原来RNC功能被分散到了eNodeB和网关(GW)中,eNodeB直接接入EPC,LTE网络结构更加扁平化,降低了用户可感知的时延,大幅提升用户的移动通信体验;
发展到LTE,无论是语音、文本、视频都是IP数据,是一个纯IP的网络。
需要说明的是:
在物联网的支持上,LTE并没有对核心网进行改造,以支持不同的业务,在核心网一侧,物联网数据和普通的数据并没有多大的差别。
对物联网的支持,主要体现在空口上,之所以体现在空口山,主要是因为物联网终端的特点所决定的:
而物联网由于器数据量小,终端的功耗低等特征,物理网业务与普通的数据业务数据不太相同。
因此LTE为物联网发展处了特定的、新的空口技术:LTE-M、NB-IoT,以到达最大可能的降低终端的功耗!!!与LoRa物联网接入抗衡!!!
需要明确的是:降低终端的功耗,是LTE-M和NB-IoT的初衷,这与5G对核心网的改造的初衷不同(主要是为了支持各种不同的物联网业务)
4.2 LTE-M
(1)概述
LTE-M: LTE-Machine, 用于物联网机器通信的LTE。
他与主流的LTE从技术上来看,并没有什么区别,可以说基本完全相同,仅有一点不同,就是LTE-M的带宽是1.4M,除了与LTE-5M/10M/15/20M在带宽有区别外,其他地方并无大的区别。
关于LTE技术原理的拆解,可以参考《图解通信原理与案例分析-20:4G LTE调制与多路复用技术:QAM正交幅度调制、多载波调制、O-FDM正交频分复用、SC-FDMA频分复用、IQ调制、混频》。
这里就不再赘述。
(2)部署方式
作为一个独立小区来部署的,小区的载波带宽为1.4M.
4.3 NB-IoT
4.3.1 NB-IoT概述

(Narrow Band Internet of Things, NB-IoT)成为万物的一个重要分支。
NB-IoT是IoT领域一个新兴的技术,支持低功耗设备在广域网的蜂窝连接,也被叫作低功耗广域网(),是一个可以LoRa竞争的一个低功耗无线广域网技术。
NB-IoT构建于,只消耗大约180kHz的带宽,可直接部署于2G GSM网络、3G UMTS网络或4G LTE网络,以降低部署成本、实现平滑升级。
虽然NB-IoT网络可以部署在2G/3G/4G网络中,但并不表明NB-IoT网络是2G/3G/4G小区的一部分,只表明NB-IoT网络的载波频谱利用了已有的2G/3G/4G网络中载波频谱而已,NB-IoT网络本是是独立于2G/3G/4G网络的。这一点需要特别说明!NB-IoT小区是一个简化版的2G/3G/4G网络,有自己独立的协议。
4.3.2 NB-IoT 网络架构

NB-IoT RAN与LTE RAN是并列的。

(1)信息收集终端:收集物联网数据,通过LTE NB-IoT传输给NB-IoT基站。
(2)NB-IoT基站:有多张部署方式,可以独立部署,也可以与LTE普通基站一起部署。
(3)IoT平台:物联网服务平台,提供访问物联网终端数据的能力。
(4)IoT应用:根据采集到的物联网终端数据,实时某种业务应用,如上图中的停车缴费业务。
其中IoT平台和IoT应用不是LTE移动网络的一部分,处于LTE移动网络之外。
4.3.3 NB-IoT的特点

- 承载的数据量小
上下行速率:大于160kbps, 小于250kbps,如此低的速率,也就是发几个消息,无法进行视频或其他大数据传输。
不过,对于用于采集非视频数据的物联网终端而言 ,基本够用了。
- 极大的降低了终端的设计的复杂度
不像我们手机,如果信号不好、移动速度太快手机导致手机在不同基站之间切换、小区边缘不稳定等因素,会导致通话断断续续甚至掉线。
然而对于物联网终端使用NB-IOT大部分场景是(1)静止的,如智能抄表,(2)对延时的要求不高;(3)可以重传而不影响结果;
这样可以降低协议的复杂度,同时降低模块成本。
- 覆盖广,相比传统GSM,一个基站可以提供10倍的面积覆盖
一个NB-IOT基站可以覆盖10km的范围,小县城一个基站就可以覆盖了。
同时NB-IoT比LTE和GPRS基站提升了20dB的增益,能覆盖到地下车库、地下室、地下管道等信号难以到达的地方,在地下是不可能有信号打电话的,但NB-IOT仍然可以通信!
- 海量连接
200KHz的频率可以提供10万个NB-IoT连接,提供的连接越多,那基站就建的少,基站建的少,那就省钱!
- 低功耗
使用AA电池(5号电池)便可以工作十年,无需充电,
NB-IoT引入了eDRX省电技术和PSM省电模式,进一步降低了功耗,延长了电池使用时间。
在PSM模式下,终端仍旧注册在网,但信令不可达,从而使终端更长时间驻留在深睡眠以达到省电的目的。
eDRX省电技术进一步延长终端在空闲模式下的睡眠周期,减少接收单元不必要的启动,相对于PSM,大幅度提升了下行可达性。
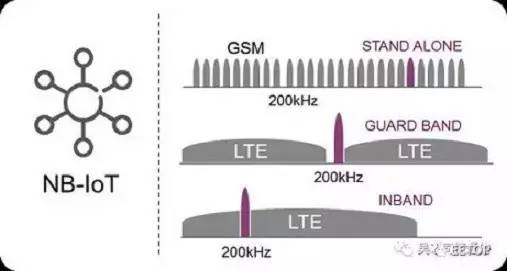
4.3.4 NB-IOT的三种频谱部署模式
NB-IoT支持在频段内(In-Band)、保护频段(Guard Band)以及独立(Stand-alone)共三种部署方式。

(1)独立部署ST(Stand alone operation)
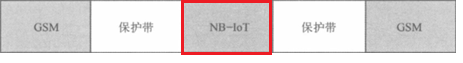
适合用于重用GSM频段,GSM的信道带宽为200KHz,这刚好为NB-IoT 180KHz带宽辟出空间,且两边还有10KHz的保护间隔。
NB-IoT采用Standalone部署方式时,频率的选择比较灵活,可以在GSM、UMTS、LTE网络的频谱内部署。
- GSM网络中独立部署

使用GSM频谱时频率规划方式如图,其中在NB-IoT基站与GSM基站比例为1:1时,保护带为100khz;当比例达到1:3或1:4时,保护带为100kHz;当比例达到1:3或1:4时,保护带为200kHz。
- LTE网络独立部署

使用LTE频谱时频率规划方式如图,
在NB-IoT基站与LTE基站比例为1:1时,LTE频谱保护带需满足:
1.4MHZ空余160kHz,
3MHz空余150kHZ,
5MHZ空余250kHZ,
10MHz空余500kHz,
15MHz空余750kHz,
20MHz空余1MHz。
当比例达到1:3或1:4时,LTE频谱保护带需满足:
5MHz以上带宽使用LTE内置保护带即可,
5MHz以下带宽需要200kHz保护带宽。
- NB-IoT在UMTS中部署

使用UMTS频谱时频率规划方式如图,NB-IoT使用频点的中心频率与UMTS中心频率需相隔2.6MHz。
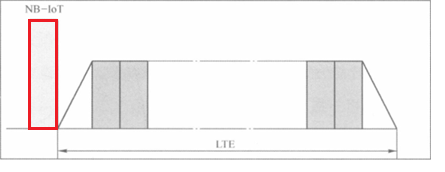
(2)保护带部署GB(Guard band operation)

不占LTE资源,利用LTE边缘保护频带中未使用的180KHz带宽的资源块。
该部署方式中,LTE载波需保持在10MHz以上,需严格滤波,LTE保护带需预留500kHz带宽,包括NB-IoT带宽180kHz,向右保护带宽200kHz,向左保护带宽100kHz
(3)带内部署IB(In-band operation)
3GPP协议规定 Inband部署方式要求LTE系统带宽为3MHz及以上带宽。
Inband部署方式占用LTE的1个资源块(PRB), LTE会预留这些PRB资源给NB-IoT使用,LTE网络自身不再使用这些预留的资源。
这个预留的PRB子载波,有自己独立的物理层帧结构。
三种部署方式的比较:
下面从频谱、带宽、兼容性、覆盖、容量、时延、终端能耗、产业情况等方面来对三种部署方式进行比较。

4.3.5 NB-IoT终端芯片厂家
华为海思、Qualcomm、Intel、RDA、简约纳、MTK、TI、SEQUANS、MARVELL、NODRIC、中兴微等。
4.3.5 NB-IoT关键技术
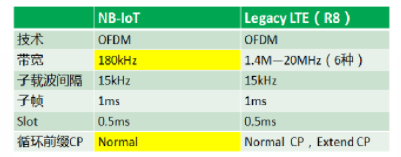
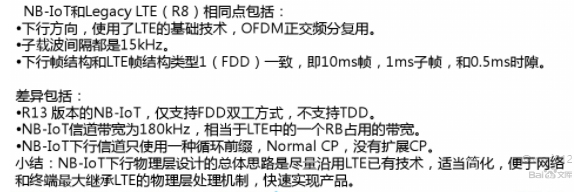
(1)LTE NB-IoT与普通的LTE的比较


简而言之:
LTE NB-IoT是在180K(12个PBB)带宽的基础上部署的一个简化版、优化版的LTE NB-IoT小区,
简化:是针对LTE而言的
优化:是针对物联网而言的。
对于独立部署和保护带部署的NB-IoT小区,基站一侧,可以对其独立调度。
而对于带内部署NB-IoT,基站一侧,可以对其,可以与LTE小区一起调度。
(2)NB IoT的无线资源
180K带宽:即12个15K的子载波,相当于LTE的一个PRB资源。

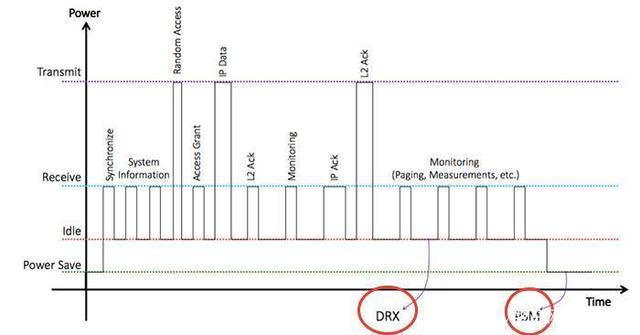
 eDRX/PSM功耗示例
eDRX/PSM功耗示例
如图所示,DRX的是不连续的去接受信号,大部分时间休息。
举个例子,
连续接收就是一个保安一天24小时不能离开工作岗位,眼睛要认真的瞪着门口看有没有异常发生。
不连续接收是保安一个小时只花十分钟去看门,其他时间喝茶休息。
(4)PSM(Power Saving Mode),即省电模式。
很多物联网终端大部分时间是没有事情可以做的,抄表发一个表字就完了,干完活就可以睡大觉了。设备进入休眠状态。
第5章 5G mMTC对物联网的支持
5.1 5G网络架构对海量机器类通信的支持
如果说,为了支持海量机器类通信的通信,LTE主要的落脚点在LTE的无线接入网,即空口技术,那么5G除了继承了LTE在无线接入网NB-IoT外,5G还落脚点转移到了网络架构和核心网上,以达成如下的两个重要的目标:
- 移动通信网络不再是管道,而是与业务密切相关 =》网络功能虚拟化,切片。
- 移动网络不再是固化,而是能够动态创建与动态重构 ,以便能够快速的支持各种新的业务应用 =》云平台。

5.2 NFV(网络功能虚拟化,Network Function Virtualization)
就是将网络中的专用电信设备的软硬件功能转移到虚拟机上,在通用的商用服务器上通过软件替代专有硬件来实现网元功能。
5.3 SDN,即软件定义网络
5G网络通过SDN连接边缘云和核心云里的VMs(虚拟机),SDN控制器执行映射,建立核心云与边缘云之间的连接。网络切片也由SDN集中控制。

SDN,NFV和云技术使网络从底层物理基础设施分开,变成更抽象灵活的以软件为中心的构架,可以通过编程,来提供业务连接。
5.4 网络切片
5G网络将面向不同的应用场景,比如,超高清视频、虚拟现实、大规模物联网、车联网等等,不同的场景对网络的移动性、安全性、时延、可靠性,甚至是计费方式的要求是不一样的,因此,需要将物理网络切割成多个虚拟网络,每个虚拟网络面向不同的应用场景需求。
虚拟网络间是逻辑独立的,互不影响。
只有实现NFV/SDN之后,才能实现网络切片, 因此要了解网络切片的基本原理,必须先了解NFV/SDN的基本原理。